由于项目原因需要使用到echarts,但是官方文档中给出的都是写死的width 和 height,但是一般都是由父容器来控制大小,如果像bootstrap或者layui等栅格用比例控制,所以长度也就不能直接给写死了,毕竟在不同分辨率下回显示很奇怪
直接上代码
html代码如下1
2
3<div class="layui-card-body">
<div id="containerBarId" style="min-height: 300px;width: 100%"></div>
</div>
js代码1
2
3
4
5
6setTimeout(function (){
window.onresize = function () {
myChart.resize();
// activeChart.resize();
}
},200)
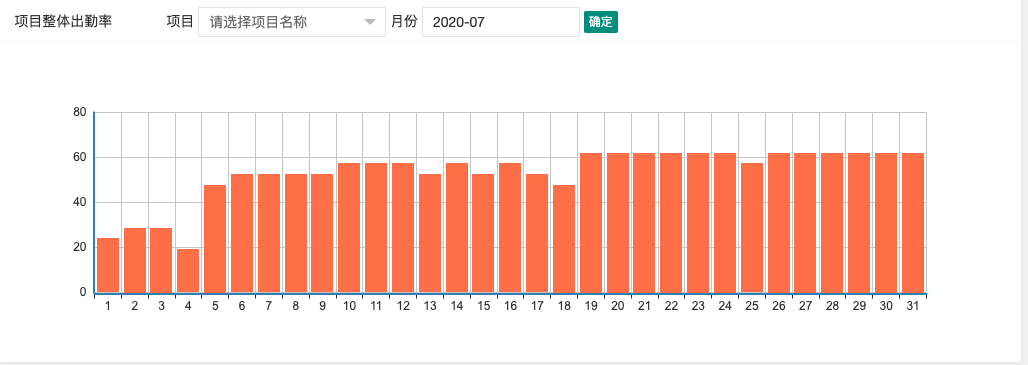
效果为