优化方向
生成博客的时候压缩css、js等内容
使用gulp插件
安装
1 | npm install gulp -g |
使用 在hexo博客根目录里面(package.json同级)创建一个gulpfile.js,插入内容为
1 | var gulp = require('gulp'); |
执行压缩
1 | hexo clean && hexo g gulp && hexo d |
nginx缓存
- vim /etc/nginx/nginx.conf
- 打开gzip相关内容
1
2
3
4
5
6
7
8
9
10
11
12
13##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
使用cdn加速
修改next主题下的_config.yml文件
- 找到 vendors
- 替换内容为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44# Please use the https protocol of CDN files when you enable https on your site.
vendors:
# Internal path prefix. Please do not edit it.
_internal: vendors
# Internal version: 2.1.3
jquery: https://cdn.bootcss.com/jquery/2.1.3/jquery.min.js
# Internal version: 2.1.5
# See: http://fancyapps.com/fancybox/
fancybox: https://cdn.bootcss.com/fancybox/2.1.5/jquery.fancybox.pack.js
fancybox_css: https://cdn.bootcss.com/fancybox/2.1.5/jquery.fancybox.min.css
# Internal version: 1.0.6
# See: https://github.com/ftlabs/fastclick
fastclick: https://cdn.bootcss.com/fastclick/1.0.6/fastclick.min.js
# Internal version: 1.9.7
# See: https://github.com/tuupola/jquery_lazyload
lazyload: https://cdn.bootcss.com/jquery_lazyload/1.9.7/jquery.lazyload.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity: https://cdn.bootcss.com/velocity/1.2.1/velocity.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity_ui: https://cdn.bootcss.com/velocity/1.2.1/velocity.ui.min.js
# Internal version: 0.7.9
# See: https://faisalman.github.io/ua-parser-js/
ua_parser: https://cdn.bootcss.com/UAParser.js/0.7.9/ua-parser.min.js
# Internal version: 4.6.2
# See: http://fontawesome.io/
fontawesome: https://cdn.bootcss.com/font-awesome/4.6.2/css/font-awesome.min.css
# Internal version: 1
# https://www.algolia.com
algolia_instant_js:
algolia_instant_css:
# Internal version: 1.0.2
# See: https://github.com/HubSpot/pace
# Or use direct links below:
# pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js
# pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css
pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js
pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css
# Internal version: 1.0.0
# https://github.com/hustcc/canvas-nest.js
canvas_nest: https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js
# three
three: https://cdn.bootcss.com/three.js/r83/three.min.js
深度优化

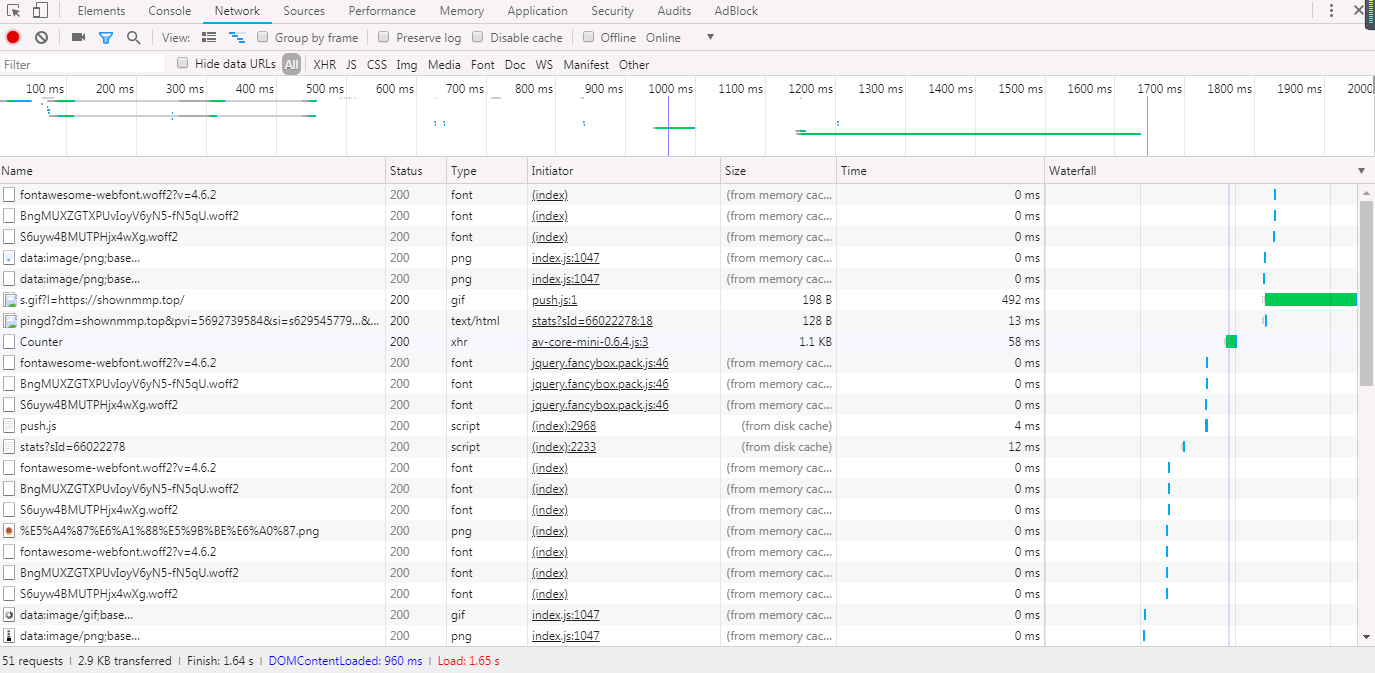
看自己那部分比较加载时间比较长的可以相应优化
最后可以把github上相关内容使用国内的做加速,以及自己可以搞cdn加速整个网站,有的cdn可以免费443端口,有的只有80端口,免费的好几个要备案,又是身份证信息,懒得搞
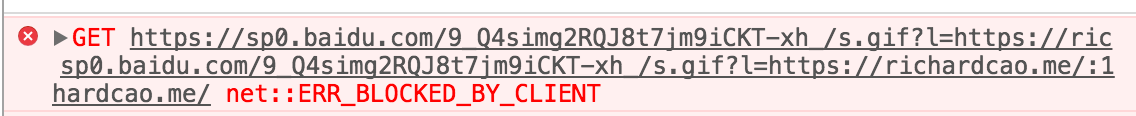
期间还发现一个问题,就是百度的推送错误(百度推送用了400ms,mmp)

- 最后发现是去广告插件惹的货
- issue地址:https://github.com/iissnan/hexo-theme-next/issues/1472
cdn免费加速https网站相关内容网站
https://www.v2ex.com/t/348231
以及一个大神的网站: https://imququ.com/现在打开这个网站只需要1~2秒,我觉得够了,懒得继续搞了